I just published this. It’s an ARG-like text adventure game called mackerelmediafish.com
It’s about digital archeology, exploring the ruins of a long abandoned website, RSS spelunking, braving the hazards of the old web, and finding friendship in unlikely places.
Play it here: mackerelmediafish.com
The entire thing is open source here: https://github.com/alienmelon/mackerelmediafish-source

I’ve been very quietly working on this for a while. I didn’t want to talk about it because I was afraid of jinxing it. I’m pretty sure that I jinxed my last project by talking about it while I was developing it (that’s why it failed horribly and couldn’t get done), so I didn’t want to jinx this one.
I have a going theory that if you talk about something too confidently while you are building it, then The Jinx happens and production somehow goes awry. It never gets done as a result of getting jinxed.
The Jinx is to indies what a press embargo is to AAA devs.
If you are reading this, then The Jinx has been lifted, and I am no longer under its spell.
I realize that my last project “not working out” can be explained by a perfectly scientifically sound line of reasoning (for example: it was too technically ambitious), but developer superstitions are real y’all! Don’t underestimate the jinx.
Ok, jinxing aside…

mackerelmediafish.com is a satire about software.
There’s A LOT of written stuff. The point really is about exploring a short story that’s about the loss of digital history. There’s an end to it too. It’s not just a “weird website”. It’s an actual game.


The premise is that you find an old site. It’s a play on “Flash”. There are a few pages that are just silly, and simulate downloading or managing the Fish plugin.
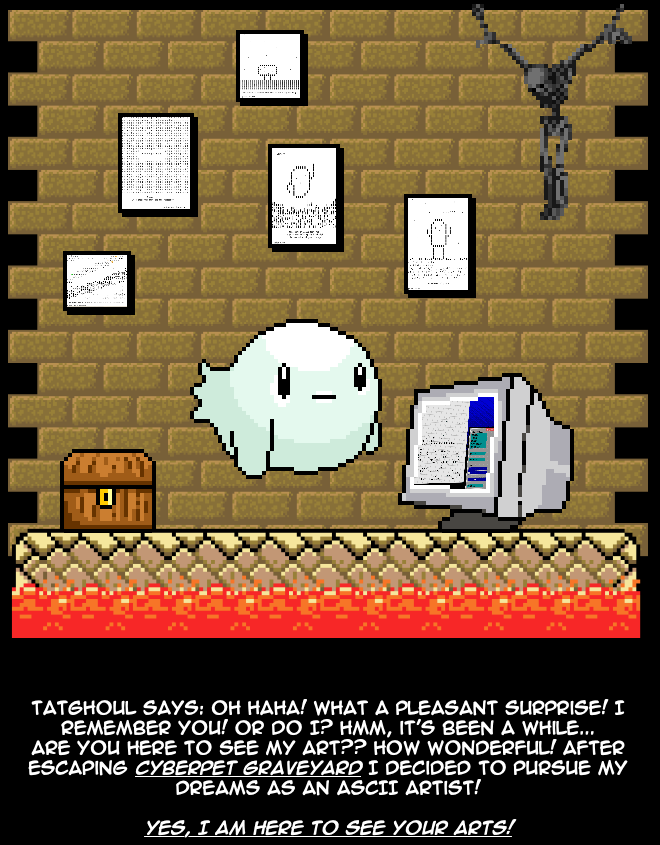
After goofing around, you enter the actual site. There you find a space that’s slowly being eaten by virtual vermin. You can talk to the vermin eating the site.
The format for portraying a website is interesting too. Instead of clicking around and it taking you to pages (like a normal site), it DESCRIBES the page as part of the story. The format is much like a text adventure game, where you explore varying branches.
There’s a beginning, middle, and end. You are rewarded at the end.

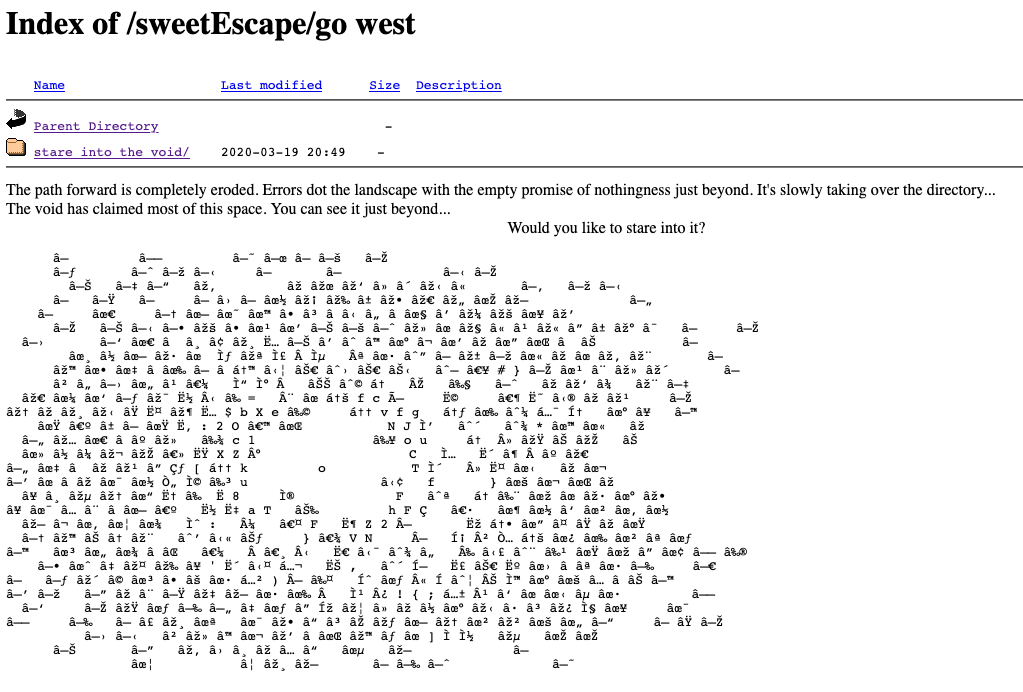
One thing that I think is also unique about it is using an open directory as a choose your own adventure. The directories are branching. You explore them, and there’s text at the bottom (an htaccess header) that describes the folder you’re in, treating each directory as a landscape. You interact with the files that are in each of these folders, and uncover the story that way.
I’ve been meaning to do something with htaccess and open directories for a long time. They’re really flexible. A choose your own adventure seems like the perfect format. It’s similar to Cyberpet Graveyard, but the online version of that.
Some links that I found helpful for customizing htaccess where:
* Directory Listing Configuration
* How to Stop Directory Listing (This one I used because certain files should be “invisible” and only part of the header. It’s tremendously useful since this is treated like a “game” where certain elements just should not be accessible.)
* Stupid .htaccess Tricks

I wanted this to be a website that’s DOM based (typical site format), and NOT canvas.
Doing interesting things with div’s and other HTML elements (treating HTML elements like game sprites) is really fascinating.
Most of this was made in Tumult Hype. It could easily be done with just html + any flavor of Javascript BUT Hype makes it easy for how it manages elements. It’s simple to consistently arrange things, which can be a huge time sink if you do that by hand. I also appreciate Hype for how it manages errors. It makes mention about discrepancies between browsers, and mobile devices. That itself is a huge time sink if you do it by yourself.
Hype is kind of underestimated. It’s very useful for doing interesting web work.
I’ve released all of the ARG as open source on my github here.
The javascript and CSS are also included externally… to make it easy to salvage what you will and use in your own projects.
FWIW, I also have most of my recent web work all open source here: https://github.com/alienmelon/websites It’s most of my generators and websites.
I’m really happy with how this thing turned out. It’s good and unique.
There’s a reason for making this too…

When I started working on the Electric Zine Maker I said that I wanted to create a fictional context for the software… like it’s part of a fantasy universe. This is that.
Mackerelmediafish.com is going to be where I keep all the art software that I make, and this is the fantasy world that it will fall under. I love the idea of “software as satire”, but satire that’s also completely usable.
Like you use this software, you find it useful, it also cheers up your desktop with the fictional premise that it exists under (strong personality, fish, vermin, interesting characters…).
Also relevant: I recently got my first grant! It’s for open sourcing the Electric Zine Maker. I’ll be sharing more about that in a later post, after I get all the information about that together… BUT because this ARG is also Zine Maker related, it’s open source.
Because of this grant I intend to open source anything Zine Maker or tangentially Zine Maker related. I hope that this will make the project a good resource for devs too.
This is going to be a long term initiative since I built the Zine Maker not thinking of open sourcing it, so the code is kind of reflective of something the world was never intended to see. I’ll be cleaning that up, and releasing it incrementally so it can become a resource.
I’ll talk about that more later. Since this is my first grant I want to make a proper announcement.
That summarizes about everything. Please go play it! You can finish it within an evening. It’s meant to be a fun, time-manageable, experience.
Thank you everyone for your kind words about it, and for sharing it!
While I’m here kind of talking about resources…
I published a collection of tools (tools from small devs, experimental art tools, freeware tools…) on itch here: https://itch.io/c/235488/cool-tools
It’s a large collection of very interesting things. If you enjoyed my tools roundup blogpost from a while back, you might like it!
Hello to all
In this baffling forthwith, I disposition you all
Rise your strain and friends