This is the transcript of a talk I gave for the Web Art Jam. A jam that will start at midnight tonight (March 19, 2021), hosted by @Synodai and @tomagotchidad. You can join through discord (as of writing this it’s currently running).

Thank you for having me!
My name is Nathalie, I go by “alienmelon” online and in my work.
I make experimental software, experimental games, and basically love exploring experimental creative stuff on computers.
I’ve done A LOT of interactive web art in the past. I started as a net-artist in the late 90’s, so this is a topic that’s very close to my heart…
The browser is a creative playground!
To give you some context, I’ll show some of my current work…
Tetrageddon Games is an online arcade of what used to be Flash games. The games themselves are now downloadable, but I recently turned the website itself into more of a game.
The website is all CSS, JavaScript, and DOM based (no canvas).
There’s some very light state management happening, and a story that you get from exploring the website. I think websites lend themselves well to telling stories because that’s essentially what surfing the web is (just as a delivery platform), so it’s fun to explore sites in a fictional context, and use them as kind of a “narrative tool”.
Matter.js is used for the physics and gravity. It’s a wonderful JavaScript library that translates well to DOM elements… Like you can have divs that are collideable.
What I think is interesting about it is that basic DOM elements, like DIVS, are treated as game sprites. So they interact with each other, have hit detection, state…
Websites (as a medium) can be games, and that’s a really fun thing to explore!
alienmelon.com is my personal portfolio.
The site opens by dropping you in this scene where a ghost is sleeping and there is a note telling you that you have to wake her. Clicking on her wakes her. She then introduces herself, gives you onscreen controls (you can also navigate with the keyboard keys).
The onscreen controls make it mobile compatible. It works on touchscreens.
You fly around and navigate the site as her. It’s meant to be a very different way of interacting with a website… where browsing it is more like playing a game.
I think it’s really cool because you can do A LOT with some JavaScript and CSS. This is all also DOM based. It looks more like a game than it does a website, but it’s 100% built with anything used for standard websites.
This is the Electric Zine Maker website. I think it’s an interesting example because you can hide all sorts of adorable little ways of interacting with a website around the default mode of interaction.
Like easter eggs that people find if they try playing around with things… In this case you can destroy the main menu by throwing rocks at it. A lot of the UI has gravity applied, so you can make it collapse in on itself, throw it around… it’s playful.

All of my web stuff is open source. I have a lot more sites too…
It’s all on my GitHub. You’re free to use whatever you want!
There’s plenty of code shared too, meant for copy and pasting… This is how I learned how to code.
I think that building for the web, and just copy and pasting solutions you find, is probably the best way to learn how to program.
Building digital things can be a lot of work, and come across as complicated, convoluted, intimidating… Browser art is still fairly accessible to newcomers. It can be a very encouraging space to build for.
You don’t even have to get fancy. Just try a basic HTML document with some CSS animation. It’s a lot of fun, especially if you start simple.
“Modern Web Dev” can scare people away because it’s so unnecessarily complicated. At heart, all this is still just HTML and CSS. The fancy language is what throws new people off.
All of the work I just demoed is done under current web standards. There’s so much beautiful, and interesting work that runs in browsers. The web has this powerful and rich history of art happening in the browser. I think it’s really important to have an awareness of that history so we can create a better understanding of what we should expect, demand, fight for, and protect, moving forward…
I spoke a lot about this. Here are a couple of links that go into this… In respect to the past, and what being creative in the browser has looked like back then…

Links from slide:
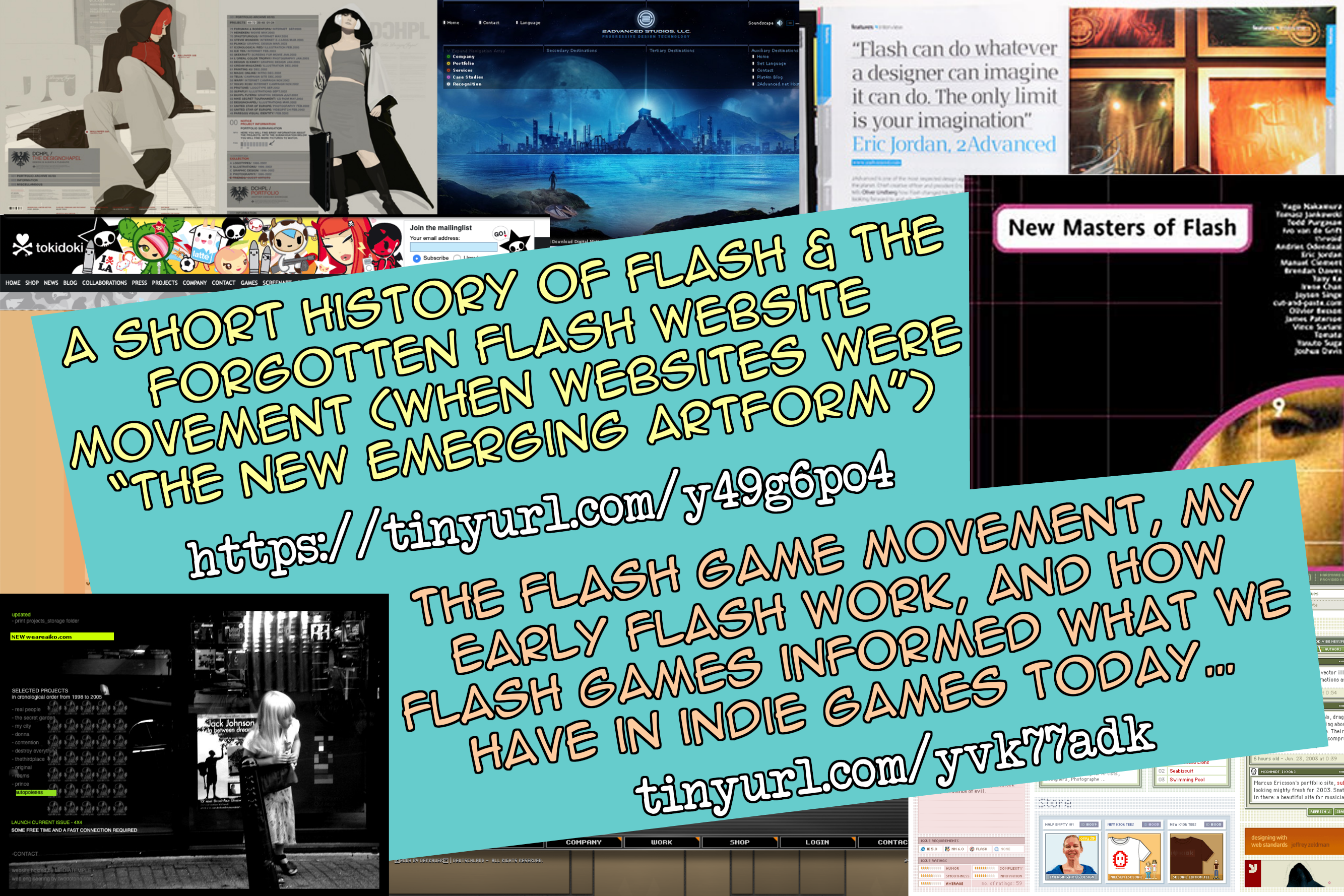
– A short history of Flash & the forgotten Flash Website movement (when websites were “the new emerging artform”)
– The Flash game movement, my early Flash work, and how Flash games informed what we have in indie games today…
…If we learn from the past, we can keep things as creative and just as free moving forward.
The web has gone through some pretty fundamental changes. The web of the past, and the web today, are radically different things.
I do think that (in many ways) the internet of the past was much more friendly toward experimentation, art in the browser, and games.
It used to be common for people to be fans of a website, and seek out these really creative and experimental online projects. We had a fairly sophisticated language for describing these web projects, like “immersive websites”… We don’t really expect websites to be this way anymore. The predominant mode of interacting with them is scrolling through text, with some minor animation happening.
It used to be common for artists to experiment with what it meant to have a personal website, and look at how websites themselves could be art.
I think this is a really important creative philosophy to preserve. We lost pretty much all of it, largely because of killing Flash. The type of website I describe was often built with Flash. This wasn’t preserved. Flash games, on the other hand, were… but I think it’s important to bring this up, because there’s no reason that websites need to be this “dead format” that we’ve come to accept.
Websites can be like games. You can have interactive fiction, that’s immersive, interesting… just as experimental as work you see on the desktop, but its home is the browser…
Websites are a fun mode of creative expression. Bring them back! Have fun with them.
I often hear talk from devs that browsers are “not meant for games”, and never have been… That browsers are meant for document viewing and that it was a mistake to allow for more.
I think things like this are a really sad, and kind of a scary thing to backpedal on.
It’s a philosophy that really just benefits the slowly shrinking way that we interact with the web (social media, and “content consumption” from larger outlets)… at heart, the internet is for everyone.
Think of it this way, if we surrender the internet to “just be for big things”, then what’s next? The desktop is coming under similar fire in terms of creative freedom for smaller unlicensed devs.
If we lose our freedom to build for the web and desktop, then we lose this amazing creative space.
It would be easy to wipe out the indie game movement in a similar way that we lost the Flash game movement.
We need to keep cultivating an awareness of the importance for hobbyist work and work from smaller artists.
Art in the browser is a creative model that I think we really need to fight to keep a space for, because (as it is) the web has largely shifted to support predominantly the mainstream use cases. For example, we really only interact anymore with three websites (Twitter, Facebook, Youtube…). This signifies a change in browsing habits.
People used to search out interesting websites to share, and explore the web for interesting finds. It was kind of a badge of honor to find something unusual, weird, beautiful… and share that.
We can bring that back!
Doing so starts with building for the browser. Let’s keep the dream alive!
Things like games, experimental work, weird websites, loud noisy strange experiences, narrative experiments, all belong in the browser. They always have been part of it. This is a space that really belongs to “the people”, and keeping it that way involves creating work for it.
By making work for browsers you also reassert the democratic principles of the internet.
If I had to pick I would say, despite all the weird tech gentrification the web has undergone, that making things for the browser is still the best way to learn. It’s still very accessible, if you know where to look.

Here’s a small collection of browser based tools, that you can make games and things with…
https://www.wickeditor.com/editor/
For example, Wick Editor is a “Flash substitute” that gives you a timeline and lets you make art in it, and animate.
It has some scripting capabilities. It’s entirely browser based, and very easy to use.
Think of it like a simplified throwback to the Flash IDE. It’s great for beginners, and super friendly.
https://editor.p5js.org/
Then you have things like the p5js browser based coding tool. This lets you make cute experiments in the browser, and you can see it as you code. It lets you share what you make.
It reminds me a lot of (now dead) spaces like WonderFL, that once let you make Flash experiments (live code) in the actual browser and you could share that code publicly. People even competed with each other to make the weirdest or most interesting stuff.
https://kool.tools/flicksy2/
Flicksy 2 is a game maker in the browser. It’s in HTML / JavaScript / CSS.
This one is adorable, simple, and very flexible.
Basically you assemble “scenes” and you click on objects, and you navigate through them…
It doesn’t only have to be for games, you could make a really cute website or narrative project with it too.
Similar to Flicksy there’s:
Puzzlescript
Bitsy
and Twine
…Which I’m sure everyone knows about already.
https://kirill-live.itch.io/tuesday-js
Tuesday JS is a beautiful example in all this. It’s a visual novel editor that exports as an html page, for visual novels that run in the browser. It is built in JavaScript and HTML. It’s ridiculously flexible and feature rich. You could use it to build a lot of narrative things, not just visual novels.
https://rive.app/
Rive is a web based editor for making animations for games or websites.
Its runtimes are open-source, and allow you to play and manipulate your animations across platforms.
It’s still in development but fun to play with, and is very promising. It’s really easy to get into too.
https://orama-interactive.itch.io/pixelorama
There’s pixel art tools for the browser like pixelorama. It’s really simple and easy to use too.
https://amorphous.itch.io/strike
…Or 1-bit painting tools like Strike. The same way as you have this thriving space of “fantasy consoles“, little art tools like this can be viewed as “fantasy art tools”.
The browser space is full of these.
Then there’s things like Beepbox for music.
… And so on with things like Tracery, or Tixy.land
https://mutsuacen.com/
https://tixy.land/
http://tracery.io/
So, as you can see, there are A LOT of beautiful tools, made for the browser, that you can make games, music, art, with…
These are just a few examples. They are all very accessible and easy to get started with.
What I think is special about things like this is that a lot of people on the “old internet” learned how to code by doing stuff like learning how to customize the CSS for their Neopets page, or MySpace pages…
These stories come up a lot when people talk about why the “old web” was important to them.
Tools like these remind me a lot of that.
For example, stuff like the P5JS web editor, or Wick Editor, make programming accessible by letting people learn how to code through tinkering.
It’s a way of people learning how to make stuff, without too much risk involved (it’s not hard, or requires too much know-how), while being tremendously rewarding. It’s easy to share your stuff. You don’t need to know how to “build” or “compile”. It’s in the browser after all…
Tools like these make the same learning accessible that we miss about the “old internet”. They keep the dream alive.
I also think it’s a beautiful concept that you can make things like games entirely from just low-tech tools like these. You don’t need expensive tools. This stuff is freely available, accessible, and yours to play with.
Browser based tools let people try something fun and creative with the bar being really low. It runs in the browser. You don’t need to download anything. There’s no pressure. You can just go and try it out.
They are very simple to use.
For example, like I just demoed, Wick Editor is a tool that’s built to be like Flash.
It was inspired by Flash, you have kind of this distilled echo of what Flash was, but in your browser, with a timeline, drawing capabilities, and some code you can do.
It lets you make animations and simple games. The tool itself and the output runs in the browser, which is a really novel thing if you think about it.
Rive is similar, but a lot more complex and for the “professional” crowd. It’s a web based animation tool, with some art capabilities. Whatever you make in it can be exported and played using their open source runtimes, which are all hosted on github.
It’s meant to be an open source animation tool that runs on many platforms.
A lot of these tools are open source, and I think that’s a big strength, because it makes this stuff welcoming to everyone. It’s all about sharing and growing.
These tools are not just specifically restricted to making games. You could try building other things in them, like websites, or narrative projects.
It’s fun that a fantasy game console like Pico-8 has this cute drawing tool, WobblePaint, made in it.
I think, when building for the web, you should view what you are doing as doodling.
Building for the internet can be a lot more low-stakes than we give it credit for.
Web art has always been this. It started that way. People have always shared what they made the same way as we share memes.
I think where we kind of went wrong is that we look at building for the web as a super serious professional space, when it has this entire other aspect and history to it.
What you do for the browser does not have to be serious. It doesn’t have to comply with standards. It doesn’t have to even be built with “modern” solutions. It doesn’t even need to run… There’s room for silly arbitrary things too.
It can be just silly JavaScript in a simple HTML file, and that’s a perfectly legitimate thing to put out there. I think we forget that sometimes.
A long time ago, before the pandemic, I was hanging out with some friends and we decided to make a virtual piano out of the computer keyboard. It was just something simple. Like play a sound when you type… We went down the route of setting up with modern javascript libraries, React and so on… It took forever just to get the environment set up.
Eventually, by the time that was done, we lost interest. I think about this a lot.
Web development essentially ended up being way too complicated for anyone’s good.
All these hundreds of javascript frameworks, all with their own syntax and way of doing things, and esoteric libraries… are sometimes just too much. What we wanted could have been done with just vanilla javascript, a simple HTML file, and copy pasting from StackOverflow (there’s no shame in that).
Sometimes it’s best not to get too caught up in the modern web. It has become convoluted, confusing, and too “big” for small silly things… it’s something that scares away newcomers from web development.
Going back to the basics can be huge actually.
A lot of my web projects are built with just TextMate (or Notepad++). You really don’t need much, that’s one of the benefits of building for the browser!
So… to wrap this up…
I think there are a lot of aspects about the direction that the web took, the way monopolies like Google have too much control, and so on… that I think is really unfortunate. I think the best way to fight the “gentrification of the internet”, and that monopolization, is to just make stuff.
Just insist that this space belongs to everyone else too. The browser is such an amazing platform. I think it’s inspiring to be able to make stuff for the internet, the way it’s so easy to share stuff here, host your own stuff, and all that.
Think of it this way, Flash games, and early web games, were basically the original indie game movement. The web has always been this type of space for sharing weird work, and people easily engaging with it for how accessible web stuff is just by nature of having something in the browser.
You really don’t need to be good at building for the web. You don’t need to have knowledge of standards, usability guidelines, or even be good at programming. You just need to make something and put it out there.
I think you’ll be surprised by how rewarding that can be.
Try cultivating the creative philosophy of “Haha this is so weird. Who is even going to see this? I’m posting this…” you know, creative things made just for your small group of friends, small impact things…
Small, personal, strange, unique… is at the heart of the web. It has always been a space for that.
The internet really needs more of it today!

?
No unicode-hearts allowed here, well…. then this! <3