Tool development, as an umbrella term that is used to describe software that is both utilitarian and a toy, has become deeply important to me. I think there is something interesting to observe from that space, especially when it is centered around making interesting visual experiments functional to artists. It invites abundance and generocity.
For example, J.Kirchartz’s Glitchy3bitDither has become invalualbe to me. It’s a browser based glitching tool that lets you import an image, and then choose from a series of glitch effects. Yes, I can make my own. Yes, there are so many of these. No, for me, nothing really compares to it because it’s just so specifically perfect. It’s simple but effective. This describes the spirit of many of the tools you end up coming acros on the internet. Those that you just can’t imagine functioning without anymore.
These are the gifts of small individual developers, not monopolies, quietly driving how we are empowered to create our digital art.
– Image from “A marinated guide to game-making to help those in need.”
When Bandcamp was acquired by Epic Games, developers quickly came up with tools that let musicians create their own Bandcamp style media players for selling albums on itch.io. Such as Scritch Editor and Blamscamp Editor being two good ones.
Examples like these illustrate people’s sense of urgency to maintain spaces not owned or controlled by monopolies. To maintain something individualistic on an internet that is increasingly becoming less so.
As pessimistic as one’s outlook can become after seeing capitalism swallow so much good in the online world, programmers continue to offer alternatives. No mater how small, it’s never insignificant.
As a side note, it’s also inspiring how tool developers extend existing platforms. There are a number of itch.io specific tools or resources worth mentioning… Better Creator Pages (a free collection of guides to help you create a better creator page), The Itch Game Page Image Guide & Templates (a free project that helps you create great pages to promote your work on itch), itch.io’s HTML basement (A demo of extra HTML features for some of itch’s WYSIWYG that aren’t included in the WYSIWYG UI), Content Warning Generator (generates a content warning prompt to show up before your game’s page loads), Easy Releasy (a series of hassle-free itch graphic templates for your game pages), and also my own where I share all of my CSS themes… There, I finally offloaded these links. I feel much lighter now!
It goes without saying that tool developers make the platforms you use better. This is democratic. It’s the foundation of a positive community working toward maintaining what is important to them.
Not too recently I wrote “RPG In A Box” is a cool tool! (an alternative game development curation), in which I highlighted the indie game development tool RPG In A Box. Not long after that, the developer posted about how development will have to be put on hold if the situation doesn’t change. Justin is working hard on drumming up more support and attention for it, and I hope it ends in success. RPG In A Box is a wonderful tool. It’s also meant to teach kids how to code, which is hard to find in game development environments. Its ease and accessibility blew my mind. It’s a wonderful example of the quality, flexibility, approachability… of alternative game development tools.
It should be an easy sell, unfortunately such tools do not have the marketing that things like Unity have, and struggle to be known.
There are so many… ranging from specialized examples like LDK (Level Designer Toolkit) which is a 2D level editor specifically designed for making level design easy for indie developers… to something like Ct.js, a flexible and open source 2D game engine for web and desktop games.
Indie developers, who are building their indie game engines, struggle to generate support for their otherwise noteworthy alternatives. If you’ve given RPG In A Box a try, it’s hard to understand how this isn’t more known, yet it’s difficult to rally support with how mainstream tools dominate the discussion. This is a meaningful yet challenging uphill battle.
My hope is that someday independent tool makers be given the attention they deserve. For such projects to continue to live, and even sustain their creators, they need much more support.
In the shadow of the social media attention economy, it is unfortunate that monopolies are able to suck the air out of the room so often.
Even so, if small creators are to prevent capitalism from eating the (virtual) world, The End User needs to also make it a point to educate themselves and constantly seek alternatives.

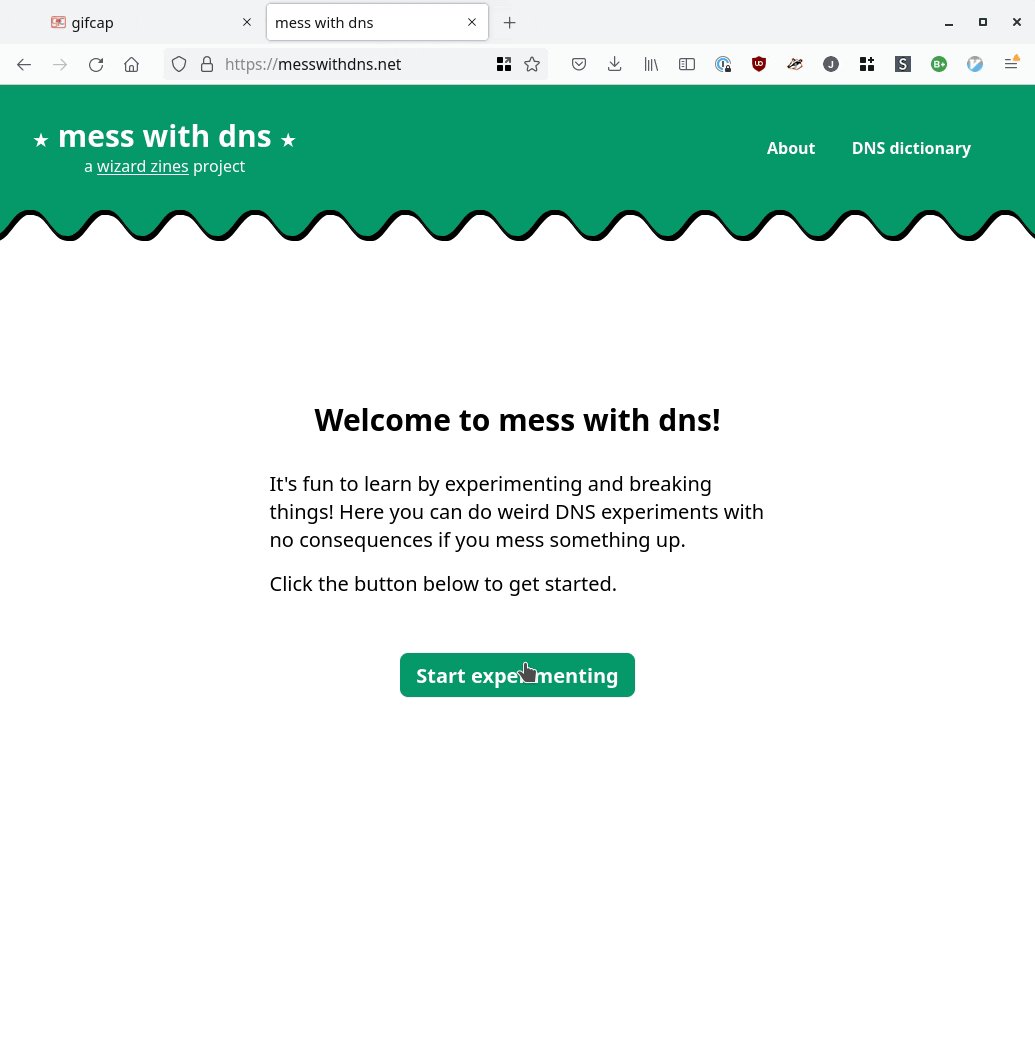
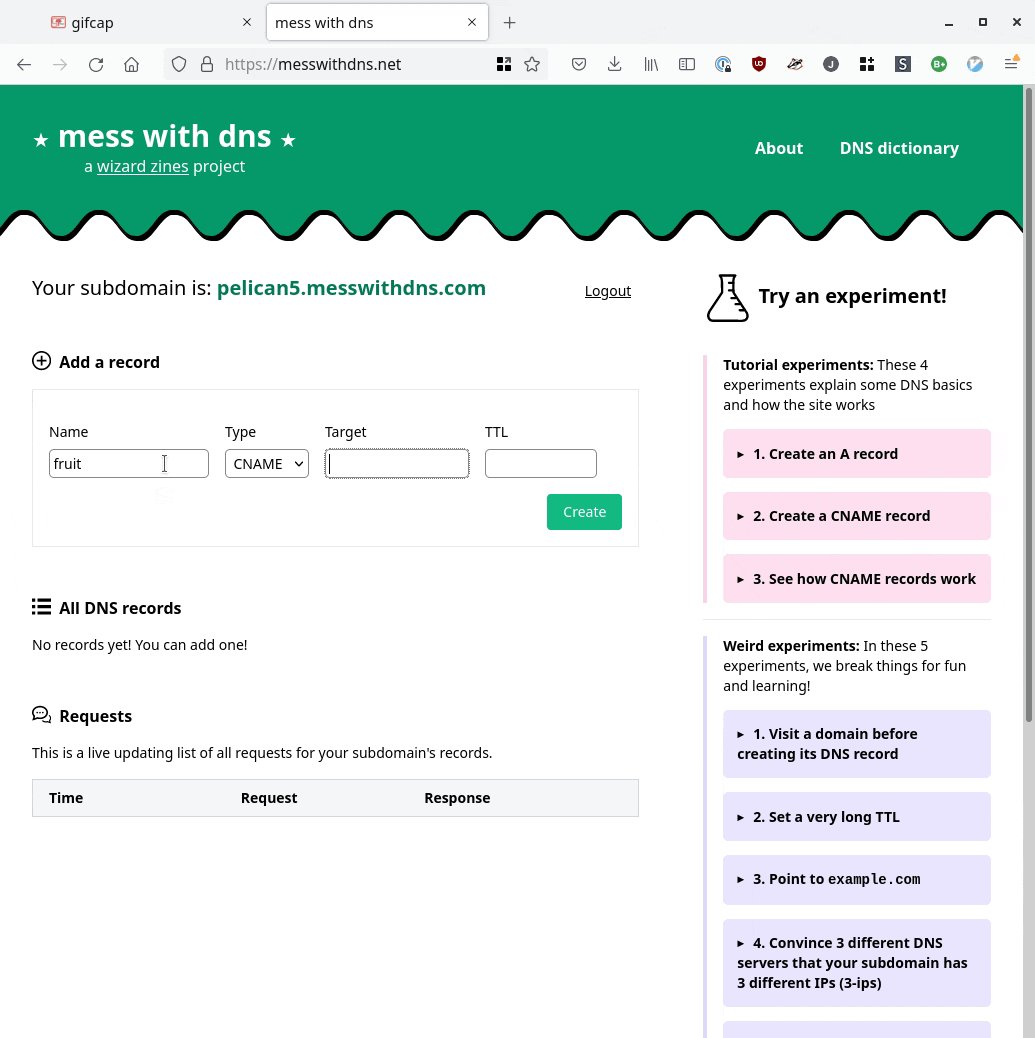
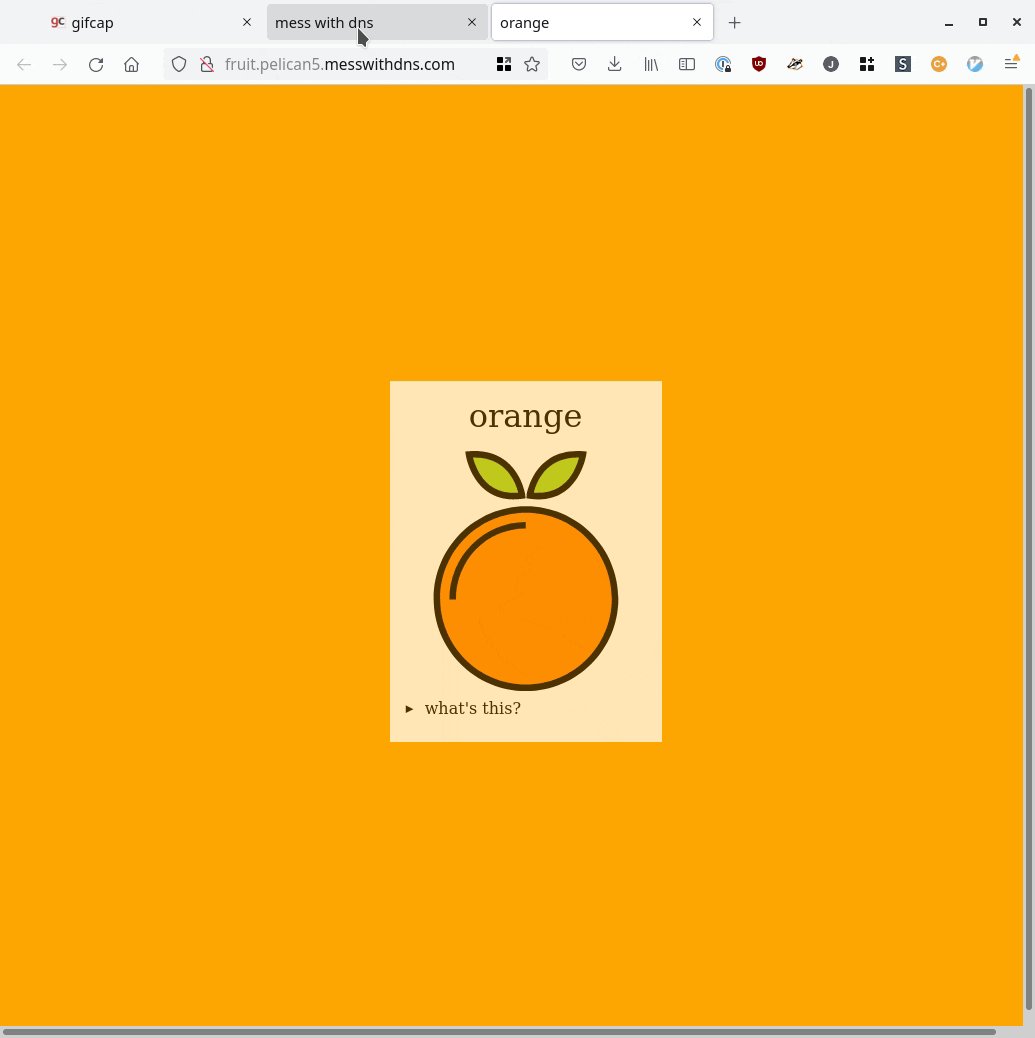
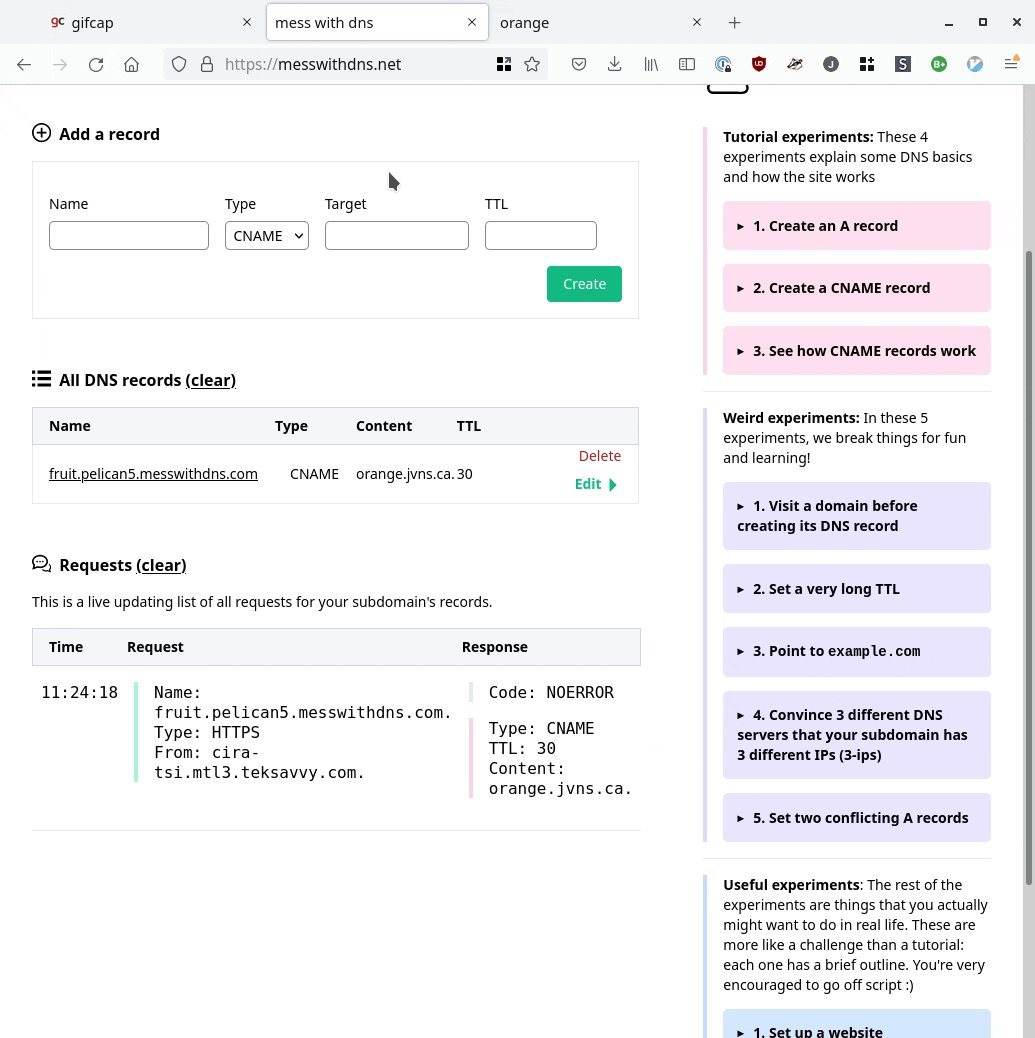
– Mess with DNS! is a site where you can do experiments with DNS. Learning from examples.
“First: Mess With DNS gives you a real subdomain, and it’s running a real DNS server (the address is mess-with-dns1.wizardzines.com). The interesting thing about DNS is that it’s a global system with many different computers interacting, and so I wanted people to be able to actually see that system in action.”
– Julia Evans, New tool: Mess with DNS!
I feel like a lot of the internet has become this monolith where a handful of entities perfected the art of channeling and monetizing attention. People’s interest slowly funneled through just a handful of sites. If you grew up on Web 1.0, especially knowing how it was like to build for the internet through all these changes, then these shifts are nothing short of alarming.
The idealistic dream of an online utopia shifted from being democratic (involving everyone), to one that serves capitalist functions.
With the rise of what many are calling “Web 3.0” (more of a marketing term for a new philosophy of viewing our online world, rather than describing actual technical progress), we see concepts surrounding the foundation of the internet that once promised to be inclusive, accessible, democratic, and especially dictated by principles of abundance (all knowledge is freely available!), to one where scarcity is the prevalent theme. Artificial scarcity is even marketed as desirable… The privileged control access. Trends are born on social media, spaces dictated largely by corporations, rather than people.
It’s an interesting observation then, how we recreated so much of the imbalance, sense of poverty, disempowerment, and harm toward vulnerable people, that we see in the “real world” in our online spaces. Systemic issues of inequality were baked into the virtual “dream”. It’s not only about who builds our online systems, but who our online systems prefer. Participation should then be a conscious educated choice.
Just the concept of how artificial scarcity is built into the “Web 3.0” model as a feature is a big reason why I don’t like the idea of NFT’s.

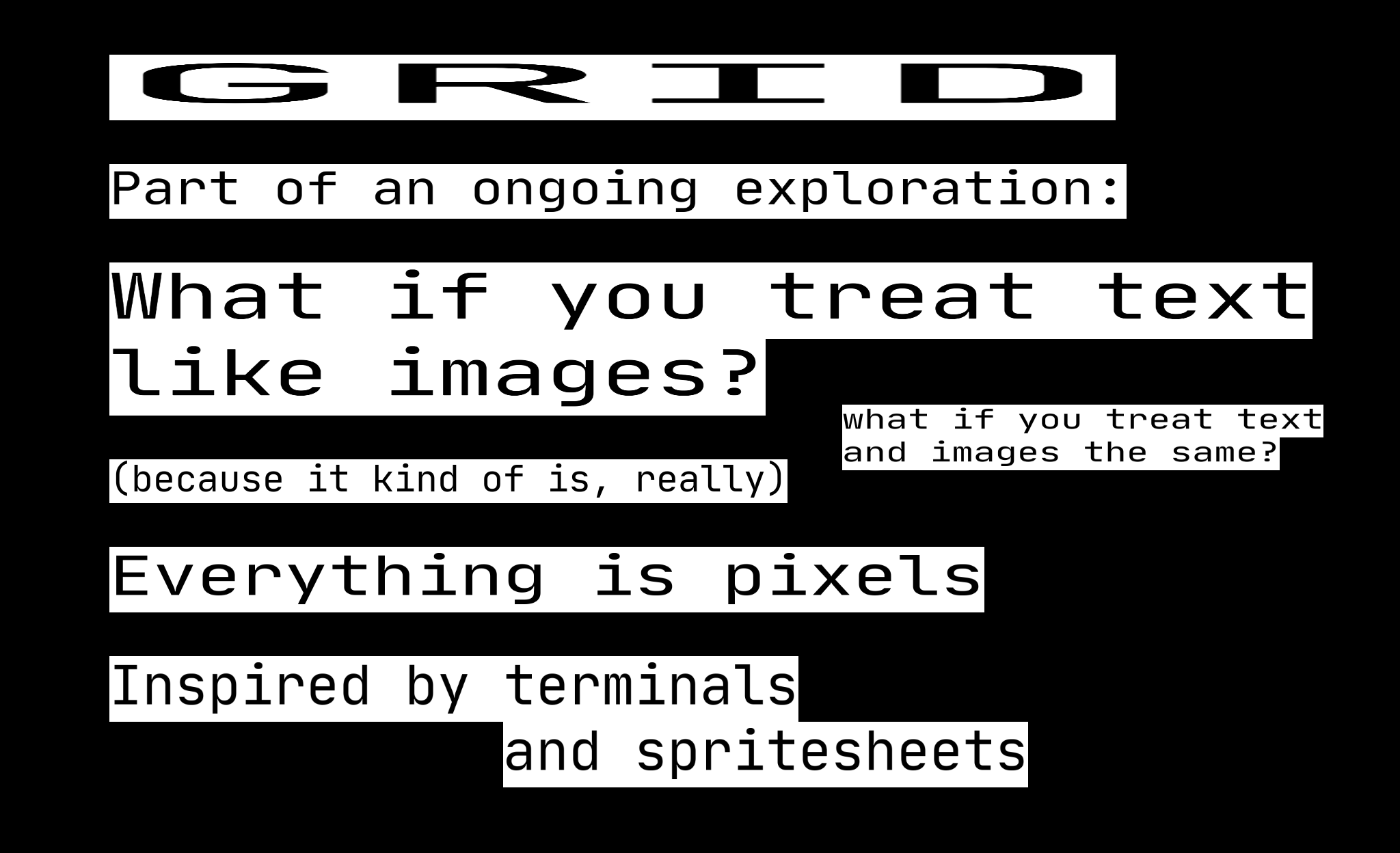
– GRID is an experimental text editor built around the concept of treating text as an image. It enables interesting type design, stylizing, or text-based art. GRID is a good example of a tool that exists on its own terms, inventing its own use.
My new experimental text editor is live:
Adjust the grid size and text direction to create weird and expressive layouts.https://t.co/quq1mGYKbA pic.twitter.com/MSutg4BJ65— grant (@GrantCuster) March 29, 2022
Our idea of the virtual utopia that the internet once promised to be, as idealized by people like Tim Berners-Lee, is no longer “for everyone”.
Hope lies in active participation in creating spaces, software, things… that go against this type of capitalism that “eats everything”. This is the power that individual tool developers have.
In this context, there is power to non-monetized creation. Just giving things away is an act of rebellion… I’m talking about the type of art so often brushed off as “hobbyist”. Under the looming promise of Web 3.0, this generosity is not a waste. In many ways, this is the antidote.
Such work stands as a contrast to the model of scarcity the “new web” is pushing. Scarcity is hard to sell when there is such an abundance, such as coming from the small tool space and the people who use these tools.
This philosophy is hard to control, and therefore just the act of creating free software is a stance.
hello.. i made a tiny tool that lets you make tiny stories!
? https://t.co/V6O8PrzN8v
? discord: https://t.co/CXe109A9hZ pic.twitter.com/tYswxLYcbF— chia (@hotemogf) April 10, 2022
Projects that highlight this are recent releases like Engine.lol by ifyouknewmewouldyoulove.me
Engine.lol is a tiny browser based tool that lets people make tiny stories. It’s something of a fantasy console, where you create a “cartridge”, that you can share or let others remix. Prompts on the side of your screen guide the way.
It’s a small tool. It’s very different, and lets you create something in a very hyper-specific unique way. There are seemingly many like these, such as Bitsy (that I never get tired of mentioning), which at this point I would be hard pressed to take for granted.
announcing my new project: Downpour
an accessible game making tool for phones
there's a landing page & an email signup here: https://t.co/gWoIc2tMDe
and a blog post: https://t.co/jJUJbfiGXs
and here's an early screenshot: pic.twitter.com/cDwPPUx10M— v buckenham (@v21) March 30, 2022
Such digital tools also help educate people on how to build a website, or how aspects of website creation function. They make participation attainable this way. Things like boxboxhtml, a basic WYSIWYG editor for HTML or CSS layouts, help design a website layout that exports to HTML. It also helps you understand how HTML and CSS layouts are structured.

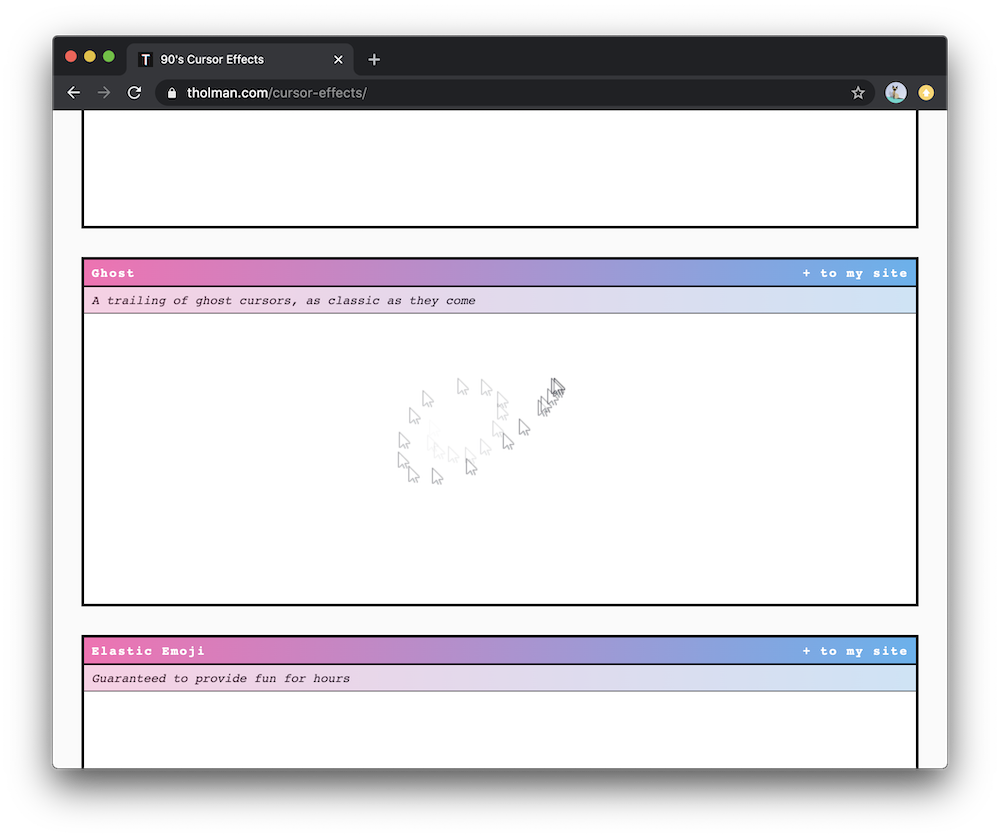
-Tim Holman’s 90’s Cursor Effects
There are countless cute but useful experiments on github that keep the dream of unique websites alive, such as Tim Holman’s 90’s Cursor Effects, which let you embed cursor effects for your website.
Over the years I have created a number of my own too, such as animatedWebCursors.js (classic animated Windows cursors for your website), pet_cursor.js (which turns your cursor into a playable character), or ParticleCursor.js (which gives your cursor a cute particle effect)… My Github includes a number of virtual pets that will run on your website too. I love these things and consider them deeply important to keeping the web unique. Even if they are not 100% in line with usability guidelines, it’s better that the concept of these things exist, rather than the primary mode of interacting with the internet being about scrolling down.
At least we put out unpolished ideas of something ELSE. The internet can also be personal and unique.

– animatedWebCursors.js “This is a simple javascript file that gives you control over the browser cursor, alowing for fully animated cursors using CSS’s cursor functionality. Instead of hiding the mouse, and moving a DOM element around, this manipulates the actual cursor itself.”
– hotglue.me “You will enjoy the simplicity of the user interface and fast learning curve – making a website with HOTGLUE is just as easy as making a paper collage!”
https://t.co/Ludq1a7c4l is in alpha today!
TLDR — a dead simple way to make drag & drop websites pic.twitter.com/3kaZacwiDZ
— XH (@xhfloz) May 12, 2021
– mmm.page “Dead simple, drag & drop websites”
“According to Mark Fisher, what people desire the most are the strange, the unexpected, and the weird. Only artists and media professionals can supply these new languages and forms by taking a certain kind of risk to challenge the dominant culture. I believe this is undoubtedly a hopeful sentiment, but building a sustainable practice with unmarketable game art in this warfare for attention is an uncomputable risk. Maybe we should all do what Mary Flanagan suggested in her book Critical Play. Do not attempt to create a new language but instead follow old forms of design and work from within by merely creating new embodiments of existing forms of criticality. It doesn’t sound exciting at all, does it? How would I approach such a problem in my practice then?”
– Thoughts on Current Computer Games by Michael Luo
A few weeks ago Michael Luo wrote something of a manifesto regarding video games, titled Thoughts on Current Computer Games, discussing how game makers democratize the means of game making.
There are a lot of takeaways that you can get from reading it. What I liked most about it was how game making as a practice is vital. I like to view this as an extension to how these arguments fit into the tech world.
Independent software development, just the act of an individual creator building a program that is intended to run on the desktop, browser, or mobile device… occupies a precarious space. The ideals, philosophies, preferences, and infrastructure in place are built to prefer large scale production. The needs of monopolies drive our digital trends.
Apple constantly changes it’s AppStore requirements, or makes sweeping technical changes, that completely destroy legacy work. AppStore games that we once pointed to as artistic achievements that put mobile games on the map, have mostly vanished. The history is gone. Many examples that were once regarded as critical work don’t even exist anymore.
Changes in the browser easily erase access to decades of internet history. There is no capitalist function in preserving the past. It’s not sexy. It’s not current. Tech demands that we put the future on a pedestal, no mater how blase it may be. It is easy to pitch a product built in the latest newest javascript offshoot, even if it far under-preforms what we once had. As long as it is new, it is sellable.
This is just as baked into the internet as the contrasting views from early idealists that “the internet should be open, free, and democratic” are.
So where does the work of individual artists land in all this? In light of all this, it seems a waste for an artist-developer to sink decades of their life into making art that will ultimately vanish… What future does our art or software hold if it means so little in the grand scheme of Silicon Valley or the Tech Industry?

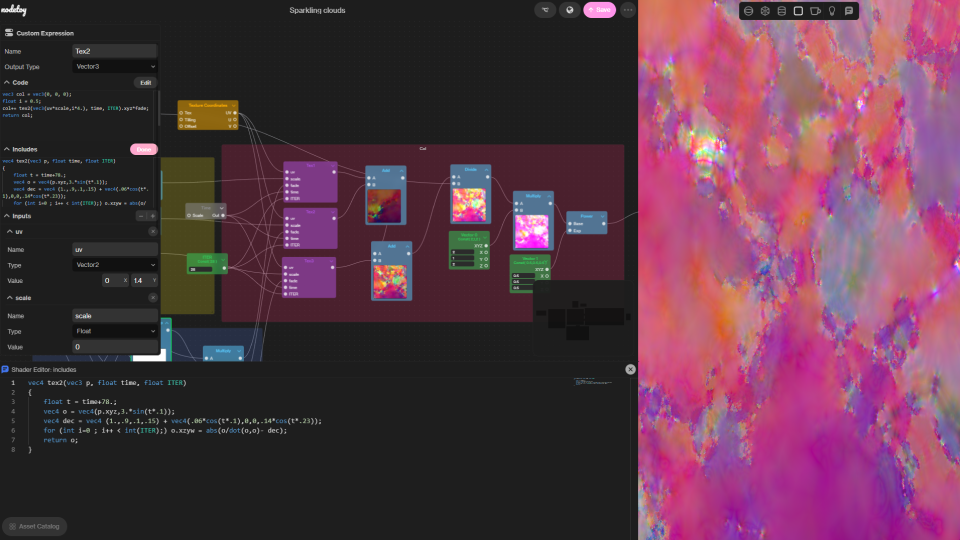
– Nodetoy.co is a shader tool for the web in which you can create fork and publish shader graphs with the world using an intuitive and easy to use tool. It has a strong focus on community and sharing.
I feel like the same idealistic principles that drive indie games (by that I mean the positive sales job of it being for “everyone”, not the issues with abuse or gatekeeping)… can be applied to tool development too. Both can learn from eachother.
The more tool developers that keep making it “a thing” to create software that empowers everyone else, the more we keep the dream of a democratic internet alive… the more we fight for preservation, the more our own history of our own internet stands a chance.
I think it’s important to keep highlighting that this (tool making, software development, websites…) really IS for everyone. You do not need to have a fancy degree in computer science, or even be great at programming, to make tools. You just have to participate.
New feature in my Dazzle Designer, altering texture anchor values, allows for lots of freedom. Also the final output will perfectly tesselate!
(honestly restarting this project was largely inspired by @alienmelon's love for quirky little tools)
Custom textures are next! pic.twitter.com/WF8vkeTGKp
— Llewelyn – TRANS RIGHTS (@NylePudding) April 10, 2022
– (I’m sharing the promise of Dazzle Designer here because I’m very excited for it! Follow the dev!)
Even on the most simple level, you can turn your pretty mathy visual experiments into tools by letting people tweak values and save out whatever they generate. That’s all. It’s what I keep telling people: “Have you tried turning this into a simple tool?”
It means so much to people too! It would surprise you. Its a way of letting people dream up different styles, or experiment with these niche styles that are too out of reach in the mainstream tools they use. It contributes to a type of fantasy art, made accessible to people just by virtue of having a “SAVE” button in that silly experiment you published.
Tool making, by nature, is a positive upward spiral of you creating something, and getting feedback about it from people that use it.
so here's a dumb thing i've been working on: A Little Game Called Mario!
this is an open-source game made in @godotengine that will get automatically rebuilt and deployed to @itchio every time ANYONE makes changes.
collective #gamedev at its finest!https://t.co/Vo1jZ9Cpmy
— izzy kestrel (@iznaut) April 8, 2022
– A Little Game Called Mario! – collective game development.
Like any digital art (ranging from games, to websites, to that broad spectrum of software…), participating in tool making (as well as using these small tools) is a contribution to how we collectively “dream”. How we shape the expectations of who tech is for, who the internet is for, and who has a right to be part of it. With that participation we empower the concepts of selfdom, as contrasted to being just another drowned out essentialized voice in the noise of the social media machine. Independent developers empower people to be unique, to express their own voice, to be un-monetized, to be impractical, open, free, democratic…
It is important that we make it a point to promote, use, and participate in this type of creation. It is for everyone.
Please check out what I shared in this post! If you like it be sure to support the developer.
If you liked this post, check out some of my other writing on tools. You might find something new!