This is the talk transcript that I gave for the ENJMIN Game Conference, about the practice of making small tools and why it’s valuable for indie game developers to do that. Thank you for having me!
The topic of my talk will be about making experimental art tools, or just tools in general, and why tool making is such a valuable contribution to this space.

Links in this slide:
* Cool Tools on itch.io
* Open source, experimental, and tiny tools roundup
* The wonderful world of tools made by small teams, solo-devs, and shareware (weird, beautiful, and experimental things to be creative in + an analysis on building for approachability)
* More from the wonderful world of tools by small devs, shareware, and freeware (art tools, music tools, and toys to create with)
The longer you make games the more likely you’ll start making tools for yourself.
These range from things to make programming easier, image effects, stuff for sound, or narrative tools. Tiny things to make your workflow better.
If there’s anything I’d like to impart on you, after this talk, is that releasing this stuff publicly is incredibly valuable. You might not even know how much that will help people.
We make these tools for our tiny niche projects, but I don’t think we fully realize the usefulness of what we are doing.
The tiny niche tools for our tiny niche things can actually be really helpful to people. They open doors to unusual creative expression that people will not find in mainstream tools.
Aside from that, you’d be surprised by how many people find what you are doing as useful.
For example, I regularly use Glitchy3bitdither an open source glitching tool that’s based on a bunch of older image glitching experiments.
To me, this one tiny thing that this developer put out there has become invaluable. I tried making my own to replace it, but it’s simply not the same.
I am constantly using this text to ASCII art generator for silly comments in my code. I find that there’s nothing better out there for my use.
It might not look like much, but it’s something that’s become very meaningful to me.
There are so many examples of these tiny tools that have grown on me. Maybe when the developer made it they didn’t think it would be much, but it grows on people. People find a way of incorporating that into their workflow and it becomes an important extension to their creative outlets.
These examples illustrate why this is valuable. It’s easy to underestimate the importance of releasing these tiny projects. They are so worth doing tho!

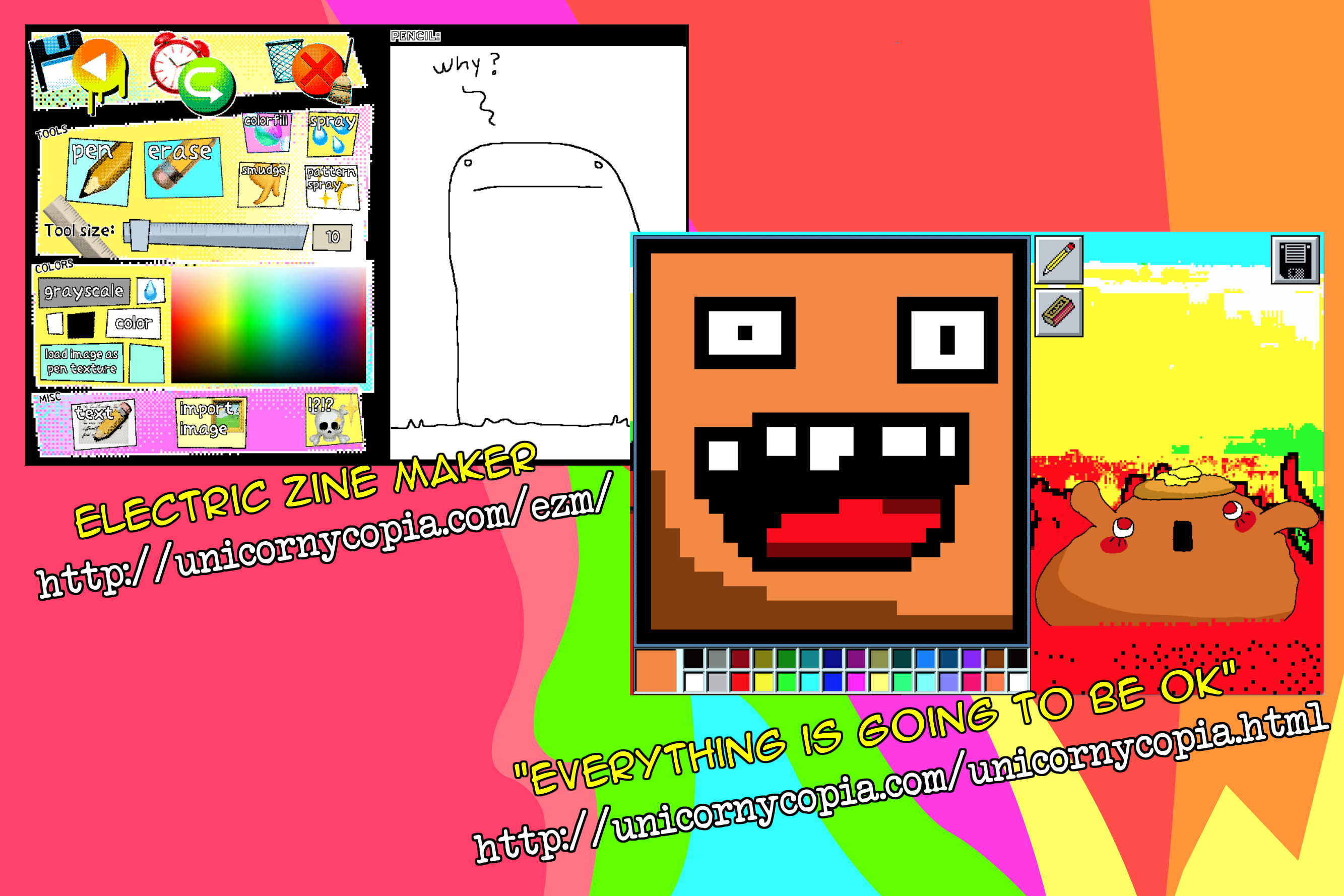
Links in this slide:
* Electric Zine Maker website
* Everything Is Going To Be OK website
My own history with tool making has extended mostly to internal use. I made glitching software for myself for the art in my games like “Everything is going to be OK” and Tetrageddon Games.
I never released these. I didn’t think it would be valuable to people. I even used to delete my own tools afterward.
When I made “Everything is going to be OK” I built some creative tools for it that let players do things like draw in the game, or compile silly music. There are a few parts in it that are basically tools decorated as interactive environments. There’s music software, a fairy tale generator that lets you co-author a story with the characters, a silly PDF program that lets you assemble a talk, drawing apps, and more…
* Link to Everything is going to be OK
These are basically like toy tools in this game. You make stuff in the game, and it saves out to your drive… stuff like the music you composed, a story you co-authored, pixel drawings…
To me these things didn’t seem like much. They were just little things to add to a bigger project because the underlying idea was that when a game asks you to do something creative in it, it becomes more personal to the player. You ask them to step aside from the greater game experience, and take a moment to do something artistic.
It was interesting to see that these portions of the game were what players spent the most time on. When you ask someone to draw in a video game, they REALLY get into it, even if that’s not really the goal of the game.
It dawned on me that these tiny creative things are actually special to people.
So I decided to be more courageous with my tool making and start a project that’s all about that.
I started building the Electric Zine Maker, which is basically an art toy that lets you make zines using really wild and silly creative tools. It’s very much like a digital toybox centered around being creative.
A link to that is in the slide. I’ll show you a little of it too…
Key points from video demo:
* UI that is very playful. It’s cute and disarming
* Choose from lots of stuff. All about exploring & combinations
* Tools are silly. There are the primary drawing tools, image importing, text, and then everything else is experimental
* Lots of glitch art options, it’s glitch art centric
* Easy and accessible — you can make a zine with photoshop but this is for quick and easy stuff.
* It is built with certain accessibility in mind. Work together with photoshop by copy/pasting, works on older machines…
* Once done just hit print and you have a ready-to-fold zine!

Links in this slide:
* Galaxy Kate’s Casual Creators
* KidPix The Early Years, Developer Retrospective
I didn’t think the Electric Zine Maker would amount to much in terms of interest. I thought, at most, my small group of friends would enjoy goofing around in it.
When I released the beta it really took off. A lot of people got into it, and it’s now valuable to many of them.
For something this experimental, and counter-productivity oriented (it’s certainly not “professional”, like Photoshop), it really surprised me.
The way people reacted to this really demonstrated to me how people love strange, unusual, experimental, or just silly things to be creative in.
As I continued working on it, I was introduced to a lot of wonderful stuff from people that work in the space of tool making. There are links to that in this slide.
Galaxy Kate’s work on Casual Creators is amazing. I also got introduced to KidPix, which was a similar but much older silly art tool.
I was pleasantly surprised by how much people love these tools that are so opposite to the productivity oriented art software that we kinda view as default when it comes to working on a computer.
Maybe working on a computer can be fun, silly, counter-productive, strange, and almost like a co-creation between you and the machine.
Computer software does have a history of silly tools. Edutainment software like Microsoft Kid’s Fine Artist & Creative Writer, or Nickelodeon Director’s Lab, KidPix, or even Mario Paint… There’s A LOT.
These were marketed mostly to kids, but I think that there’s a very large space today where adults want things like this too.
Being creative on a computer often means that you have to be subjected to very monotone, standardized, boring environments, designed to maximize creativity. Any Adobe tool is this.
In itself that’s great. I don’t think we want our tools to make squeaky noises and explode as the norm, but there’s such a huge space where people want entertaining tools too.
It fascinates me how people will use these silly small tools, in combination with professional tools.
Creativity is play, and I think having silly tools helps people.
A lot of people that used the Electric Zine Maker have told me that it helped them get out of their writers block. This is a pretty common comment for me to get.
I really think it’s because this tool is so silly and asks you to PLAY instead of just create, and that being the reason it helps them.
That’s the value of playful tools like this.

Links in this slide:
* bitsy
* flicksy, and flixy blog
* tixy
* twine
* puzzlescript
* pico8
* GB Studio
When we think about tools we think about the standardized ones. Stuff like Photoshop. That’s basically the style and scale that we default to.
There are many more ways to look at that, and (to me) it gets really inspiring if you break out of that mold.
Tools can be toys. Where the idea is to just let you play around with something uncontrollable or silly.
Tools can be like vignettes. Where it lets you do one tiny cute thing.
Tools can focus just on doodling. For example browser coding tools like TIXY where it gives you just a set of rules and you “play-program” in it. These come across as basically programming doodles, and you share your cute tiny effect with people.
Fantasy tools like Pico-8 that are almost like an imaginary tool that made its way into real life and now enjoys a large user base exploring all the interesting things to make in it.
Retro tools that let you explore developing for older systems.
Or, and these are my favorite, there are tools that developers built for their own internal use and they decided to make these public.
There are so many tools out there. The way all these developers approach building a creative space for someone to “play” in, is an amazing scene in itself.
Personally, I find the convergence of “game and tool” an exciting thing.
The way you design a tool is A LOT like designing a game. You have your main mechanic (like drawing), and you build an interesting space around that which allows people to explore that creative act.

Links in this slide:
* on UI design & using UI as a means to tell a story, convey emotion, create personality… an in-depth look…
* The Interface of Kai Krause’s Software
Making tools, just the process of designing them, translates well from game design. I would say that the same principles for making something involving apply to tool design. Depending on what you want from a tool, it can be just as engaging as a game. It’s actually easier to make a creative outlet engaging than it is to come up with an interesting mechanic (like in classic game design).
When you make a tool, you basically already have the mechanic. This can cover a broad range of creativity. Be experimental with what you are asking people to create!
Your UI is the “game world”. The UI is the primary environment that informs your primary interaction (like painting, making music, and so on…). The UI of an art tool doesn’t have to be “just UI”, it can be a world in itself. You can get tremendously creative with how you express a UI. It could be a three dimensional environment in which you ask a person to do something creative. It could be a cute pixel world… There’s a lot that you can do to tell a story with an interface. You can experiment with context, and this is the fun part.
When you do that you can explore ways of disarming the user so that they don’t feel “judged” by your tool. The tool can be counterintuitive, counter-productivity… it can be all about fun. Like a toy.
The space that you build around the creative thing that you ask people to do informs the way they will be creative.
What matters is that you are building an interesting environment that lets the user explore a type of creativity.
The way people get so engrossed with tools makes it very rewarding. People generally are creative and love exploring. Tool design is naturally conducive to this. It’s easy to make something that draws people in because of these two traits (exploration and creativity).
I really believe that if you love game design you’ll equally love tool design. When you apply the same principles of game design to tool design, really amazing things happen. It’s something we need more of!

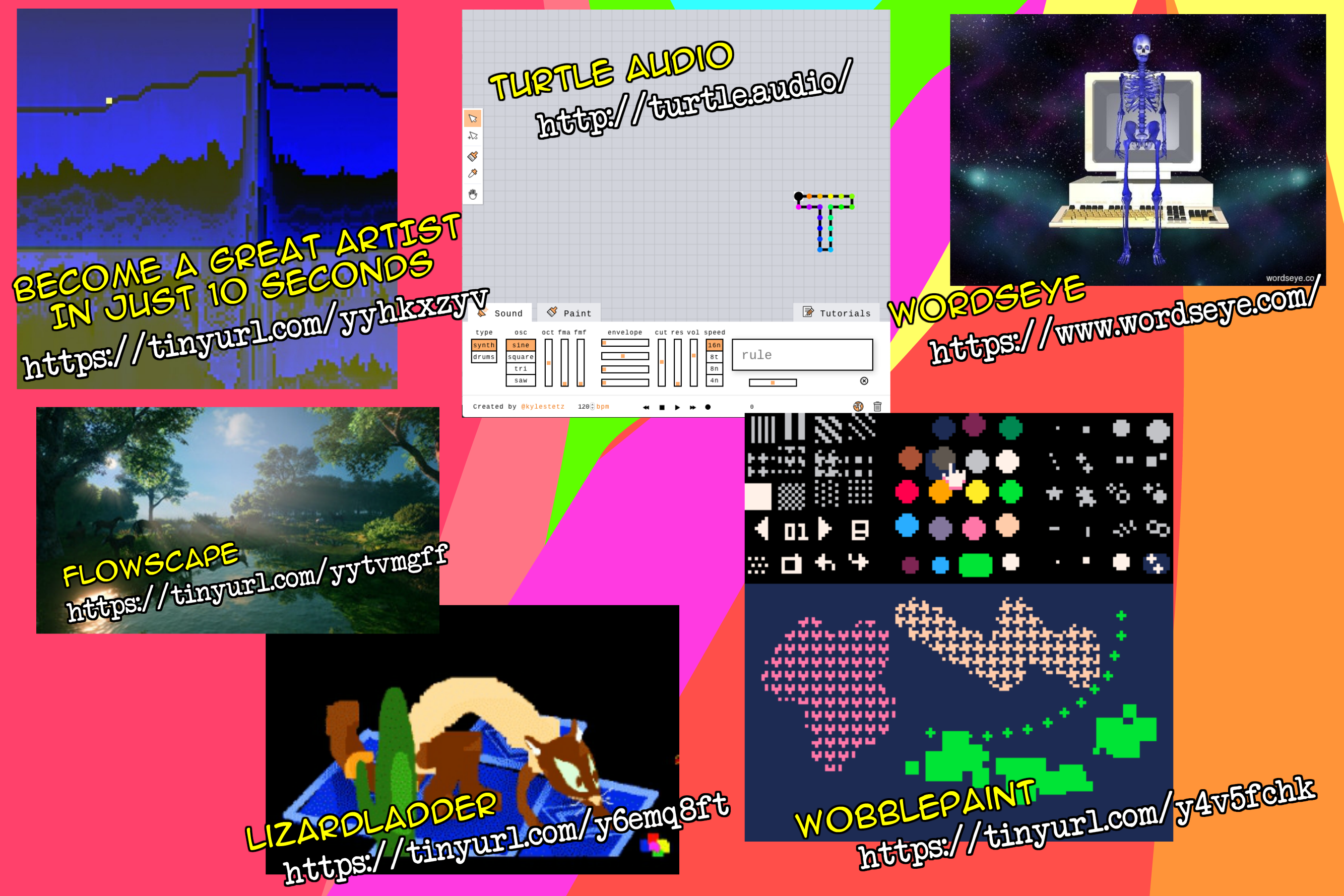
Links in this slide:
* BECOME A GREAT ARTIST IN JUST 10 SECONDS
* Turtle.audio
* WordsEye
* Flowscape
* LizzardLadder
* WobblePaint
In terms of tools based in interesting spaces, or that let you do very unusual things, BECOME A GREAT ARTIST IN JUST 10 SECONDS is a beautiful example.
This one is a glitch art tool that lets you, very tangibly, interact with glitch as a medium. The way interaction is designed is in a way that you can’t really control it, just barely. The interface gives you the ability to randomly manipulate it. There’s not context for how to work it. You have to discover how yourself. The way it builds this space is beautiful, and something that I tried to do with the Electric Zine Maker too.
The user isn’t given much information for how to be creative. The point is about discovery. It’s about finding all these strange combinations of things that let them make something. The UI is intentionally different so it drives the point across that it’s about discovery. This is disarming to people. Engaging with the interface becomes more like a game then.
In this slide are other examples of tools that are about exploring experimental creative expression.
Turtle.audio is an audio environment that lets you compose music through text commands and kind of “painting”. It’s very unusual for the way you interact with it. Because of how unusual it is, the work you make in it ends up being really interesting.
WordsEye is basically a very unusual image generating toy meets a writing exercise. In it you create a 3D picture based on a scene you describe. It’s silly, ridiculous, will make you laugh, and gets very involving. It’s as much as a meme generator as it is something you explore.
FlowScape is another really unique example. You create these 3D nature scenes by paining. Basically it uses nature as something to paint with. You make landscapes in it. Conceptually it might sound “too weird” to be useful, but what makes it so beautiful is that you can find your own use for it. For example, artists use it to brainstorm building environments. Aside from that, just the way you make something in it, painting with nature, ends up being very therapeutic.
Lizzard Ladder is a tool for automatically generating inbetweens, for animation. The developer built it for an animation project. I think it’s absolutely brilliant for how unique the work made in it looks. It’s a great example of something made for a specific use, but now opens the door to some very interesting and different creative expression.
This is why you should release those weird little tools you make!
Another interesting example is a small pico-8 catridge called Wobble Paint. You can play it in your browser.
It’s a tiny painting program that paints with animated lines. Every aspect of it, including the UI, is wobbly. The resulting drawing can be exported as an animated gif.
Every tool you draw with is very unique to pico-8. The resulting art is just as unique too.
The idea that you would paint with wobbly animated tools sounds completely counterintuitive, but it’s exactly this that makes the program so fun to use.
So…
What I think is interesting about Wobble Paint and Lizzard Ladder, are how unique the art in them ends up being. The style is very specific to these tools (or platforms).
With every tool made by a small developer, depending on what the tool was created in, the art style will often be specific to that platform. So developing tools in more obscure platforms opens the door to different art styles to emerge, that are based on the principles, artistic direction, and constraints of that platform. It’s kind of a way of “inventing” outlets of creative expression that open the doors to new and interesting styles.
This is why, no matter how small the tool, it’s valuable. They all bring something new and original to the table.
When you try all these tools I think it’s great to observe how engrossing they become.
People get just as immersed in being creative as they do in playing a game. The same design principles apply here.
I would even go so far as to say that it’s easier to make tools engrossing because creativity itself is already a very involving thing. My idea, after exploring this space, is that game designers can learn a lot from tool design. It will help you design better games.
Things like Lizzard Ladder are interesting because it’s a very niche use-case, made by one developer for just that one thing, but they make that one thing accessible to others… It’s about filling that smaller void.

Links in this slide:
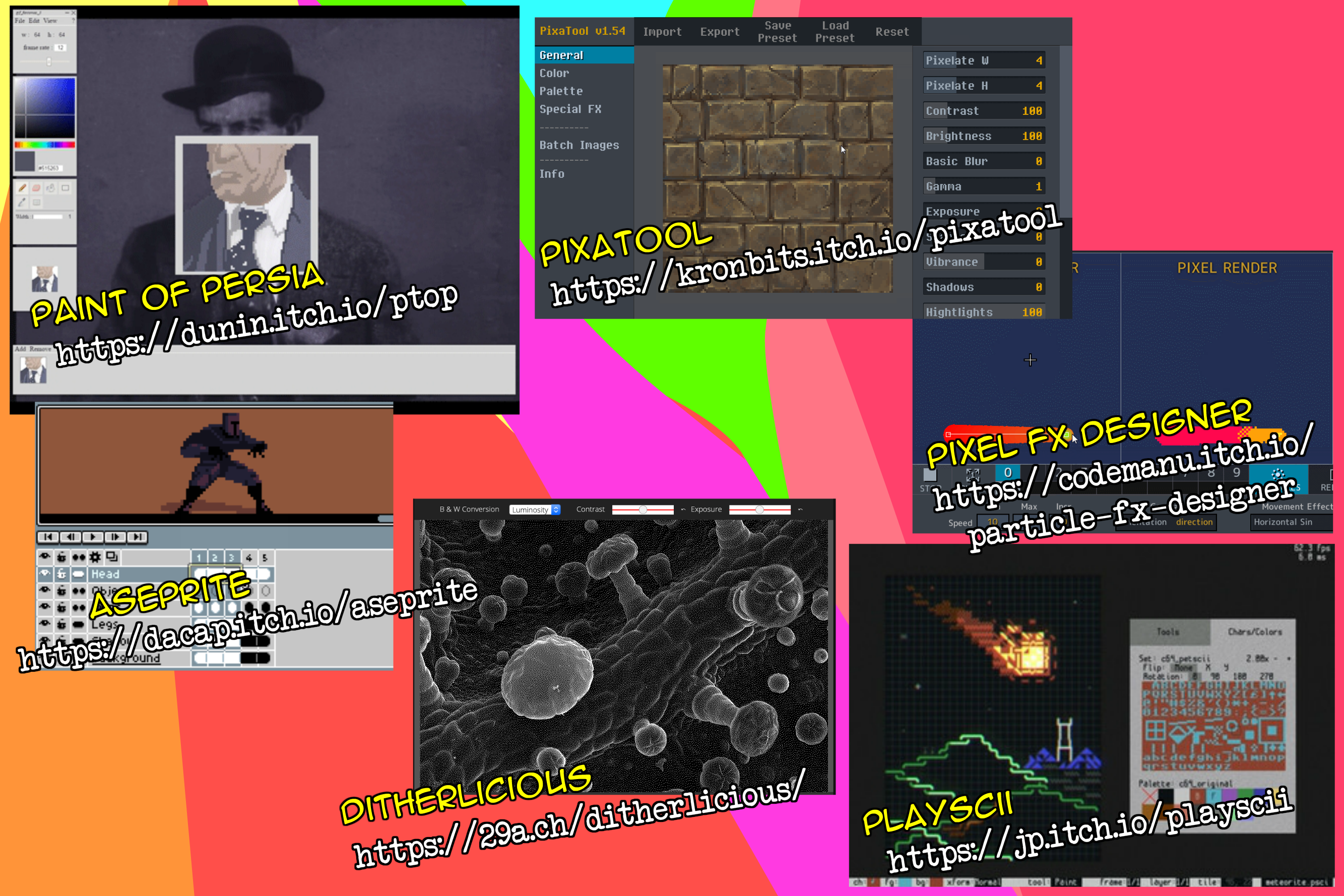
* Paint of Persia
* Pixatools
* Pixel FX Designer
* Aesprite
* Ditherlicious
* Playscii
I’ve been part of pre-release programs for some mainstream tools, by large corporations. What I’ve always found interesting about the way these Big Tools are designed is that they focus on the most common use-case.
They excel at the art style, use, or demand, that is mainstream. The primary function of them is to be something to be used by professionals for professional work.
They don’t support the more niche art styles, visual approaches associated with amateurism, or things considered outdated (like pixel art or ascii art).
There’s no immediately obvious way of making stuff like glitch art, or ASCII art, in programs like Photoshop unless you are much more familiar with that environment. Glitch in Photoshop takes work, so smaller tools grow to fill that void. They focus on something that’s less of a mainstream use case, not given preference by mainstream tools. These smaller tools make these art style much more accessible to everyday users that are not familiar enough with the mainstream tools to attain that certain art style. This is why making these smaller niche things centered around that one smaller niche style matters.
For example, there are programs like Paint of Persia, PixaTool, or Pixel FX Designer that will let you easily create pixel art, animation, and effects for your game. That art style is much more accessible for these tools. They focus on that specific use case.
There are a lot of ACII art tools on itch. For example, Playscii which lets you pain with ASCII characters. It’s a wonderful tool that makes ASCII art ridiculously easy.
There are smaller projects like ditherlicious centered just on one old-school image compression technique. It’s easy to write these things off as small even, but they fill that very necessary space. The approachability and accessibility of the niche art styles these tools enable is what’s important here.

Links in this slide:
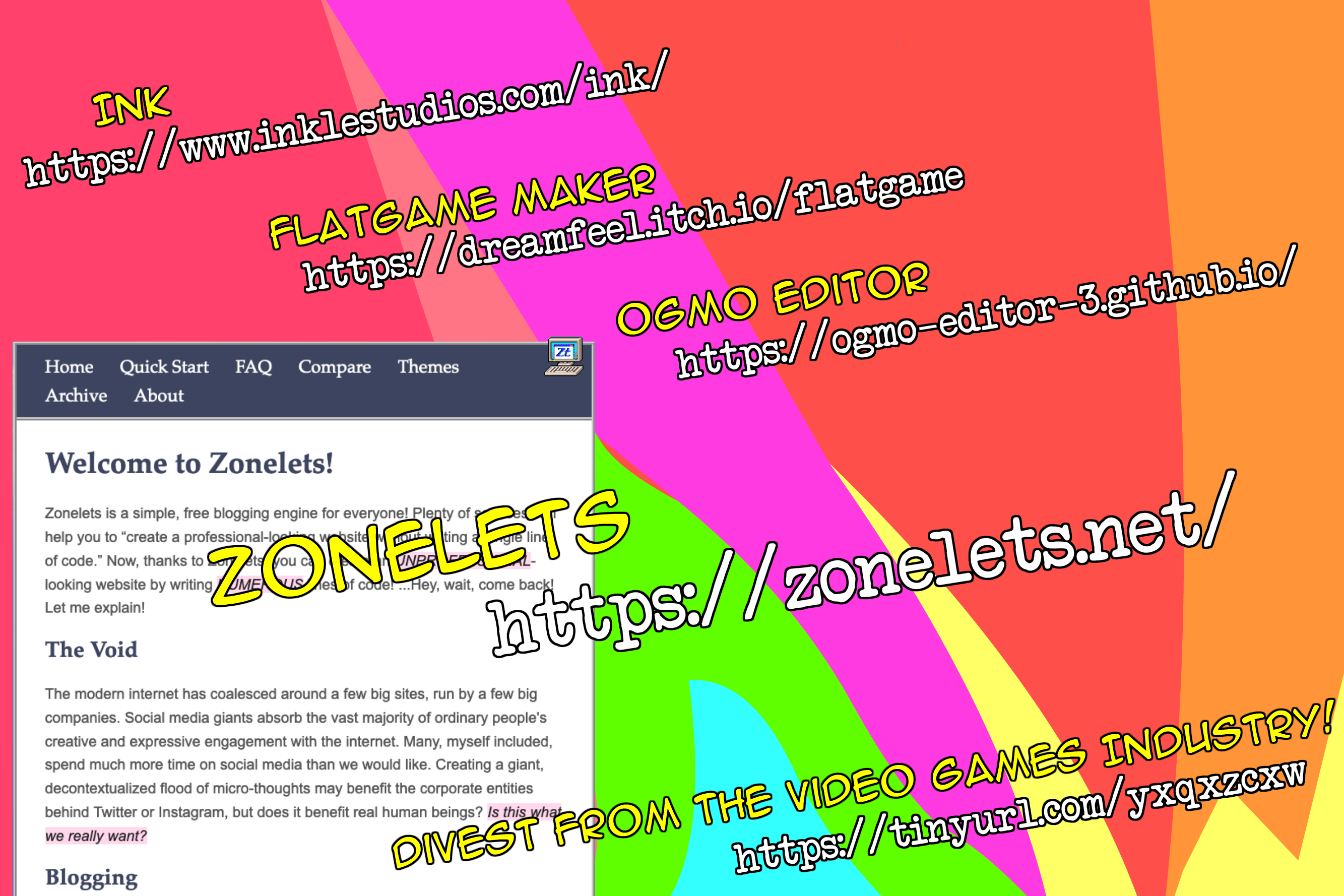
* Ink
* OGMO Editor
* Flatgame Maker
* Zonelets by Marina Kittaka
* Divest from the video game industry!
The value of these small indie tools doesn’t only lie in being experimental. Like I said, my favorite type are the ones that developers made for themselves and then decided to release publicly.
Flatgame Maker is a Unity plugin currently being developed to make building two dimensional collage-style games much easier. Sure you can do this in Unity, but things like this make it easier for people who might not have the technical knowledge. It lowers the bar. Developers expanding on existing mainstream tools to branch out and fill these needs is a fascinating space for how it allows people to explore that one type of expression. It kind of contributes to the creative evolution and exploration of a medium.
Things like Ink, by Inkle Stuio, and the OGMO Editor are also really interesting to examine. All these help extend what we can do with games, or with a pre-existing mainstream tool, by lowering the bar for everyone else.
Its a conversation about making types of creative expression accessible to everyone.
These are valuable because they fill a niche that isn’t fillable by larger entities for how it’s not yet profitable to them.
A space that isn’t “significant” enough for mainstream tool makers, but many do benefit from them when they get made.
It’s a wonderful way of helping the community you are part of. Your use-case will likely be the use-case of a lot of other devs and you don’t even realize it yet.
There are just a few examples of these in this slide.
There are so many of them. My current favorite is Zonelets. It’s a beautiful example of something that grew out of a necessity to fill a very important void. You could describe that as a void created by monopolies, so it’s as much of a philosophical reaction as it is a contribution to a space.
Zonelets was built by Marina Kittaka to be a free blogging engine for everyone. It’s simpler than WordPress, and built to create UNPROFESSIONAL looking websites. Web tools often focus on professionalism, high end quality templates, and so on… This is something centered around the idea of imperfection. It’s about small spaces. The statement on the Zonelets website is something of a beautiful manifesto toward making the internet for “everyday people”, and less about the few big social media sites run by big companies.
It’s for people to empower them to build a little zone. This one is worth looking up just to read the about page, because that so well captures the value of independent software making.
We live on our computers. Our virtual spaces are basically as important to us as our physical spaces. The lives we have on computers are just as real. I think it’s important to decorate our spaces with unusual software, experimental art, and all the beautiful offerings of independent developers, because this keeps our spaces from becoming monotone productivity machines. Indie software keeps things alive.
It also keeps the way we express ourselves on computers interesting by allowing us to explore new ways of doing that.
When you make art software it doesn’t have to try to mimic something in real life (drawing tools don’t have to mimic watercolors, music tools don’t have to involve a piano, and text tools don’t have to be about the keyboard)… You can break away from that mold and recreate what it means to you to be a musician, or painter, or a writer.
It can be something completely unique to computers, like glitch art. This becomes special because it can be so radically new, it’s a way of expressing ourselves in ways that we never thought of before.
It’s a way of allowing us to discover new art.
We talk about the internet as a space. Indiegames are a space that everyone participates in… Creative tools are a space too, and that’s open to us to explore.
I think it’s valuable to break away from our conceptions that art software has to be boring, and view it as something new to explore. Create your own standards.
When you make a tool you contribute a new way of being creative to this space.
Tools are just as creatively engaging, and just as important for independent developers to be part of as games are.
If game design isn’t for you, you might discover that tool design is!
Thank you.

1 Response
[…] this transcript of Nathalie Lawhead’s recent talk on making tools for making art is a treasure trove of links speckled in amongst some truly inspiring thoughts around building community by sharing even the silliest of resources. if you’re starting the year with writer’s block, I also highly recommend playing with some of the tools they’ve shared as a way to free up some tension in your practice. on a serious note, Nathalie’s deeply personal writing, on both Twitter and their blog, about their experiences with abuse and toxic culture in and around the games industry, as well as a deeply disappointing experience with Kotaku, is worth your time and your respect. […]